Example in action, click heart to like:

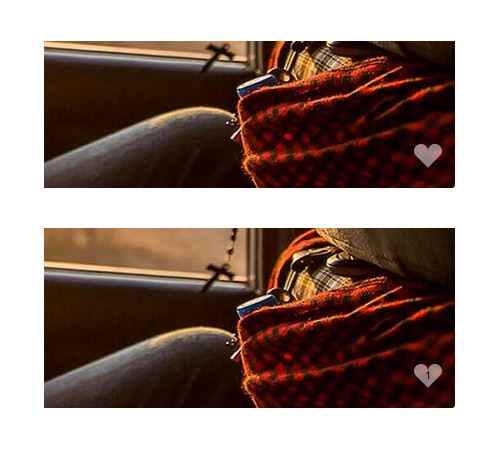
Example image of before and after like:

Features at a Glance:
- Set script to run on images within certain DIVs by specifying ID or Class
- Set multiple ID or Class names for script to run in
- Set a Class that can be added to items so script ignores them
- Set opacity on hover and normal
- Set color of icons on hover and normal
- Set color of like count
- Admin area for all images liked, can reset to 0
- Set icon to heart or thumbs up
- Set like count to show on top of icon or next to it
- Voting works off IP address so a user can only vote once on an image
- After voting, click a second time to remove your vote
- Voting works off image name for accurate voting throughout site
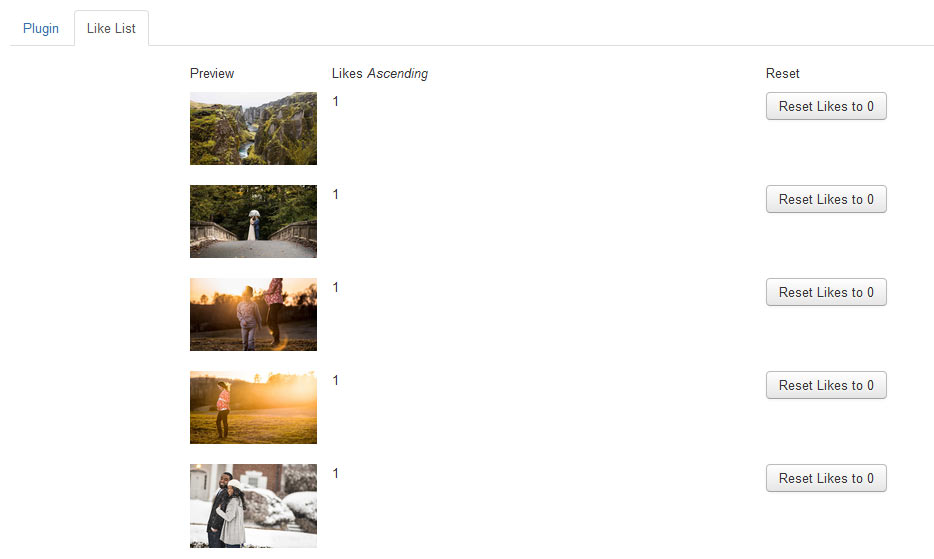
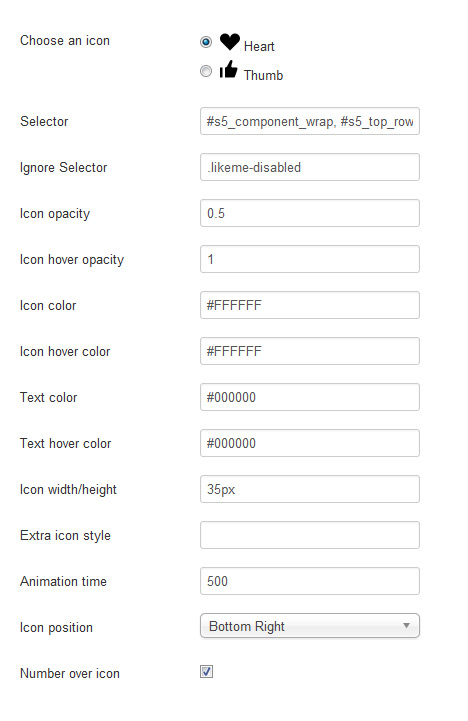
Admin area Screenshot:

Admin area photo like list Screenshot: